搭建我的博客系统
我从2019年开始尝试搭建属于自己的博客平台,最开始是在博客园上创建了账号,体验还不错,不需要折腾,但是可定制性弱了些,后来了解到很火的 hexo 博客框架,于是使用 hexo 生成博客网页后在 github.io 发布。
但上 GitHub 有时会卡,于是考虑迁移到我自己用于做实验性项目的腾讯云服务器上。考虑到博客网站只需要展示静态资源,而且并发量肯定不大,用 Apache 和 NginX都没问题,我自己选用了 Apache ,有关如何配置自己的云服务器相关的内容,请查看我的另一篇博客:我的云服务器配置
1、安装和使用 hexo
hexo 是什么?这是官网的介绍:
Hexo is a fast, simple and powerful blog framework. You write posts in Markdown (or other markup languages) and Hexo generates static files with a beautiful theme in seconds.
具体的安装过程参照官网文档 Documentation | Hexo 即可。
需要注意的是,如果是在 Windows 下安装,要记得将 Node.js 添加至环境变量。
查看官方文档以了解基础的用法 Commands | Hexo
使用 hexo new 命令以新建文章或页面;
使用 hexo generate (可缩写为 hexo g) 以生成静态网站资源;
使用 hexo server (可简写为 hexo s) 以在本地打开服务器预览网站效果;
使用 hexo deploy (可简写为 hexo d) 以发布网站内容到指定站点上(下一节详细介绍)
2、发布网站
接下来需要考虑将生成的网站资源发布到哪里,如果你没有自己的服务器或云服务器,那么可以在 github 上创建一个特殊的仓库(仓库名必须是 你的用户名.github.io ),如果你像我一样租了云服务器,也可以直接在服务器上运行 Web Engine,将内容发布到云服务器上。
(1)GitHub
关于发布到 GitHub 上,我参考的是这篇文章: 个人博客第5篇——安装node.js和Hexo - 知乎 (zhihu.com),也可直接参照官网文档:GitHub Pages | Hexo 。
(2)云服务器
参照官网文档:One-Command Deployment | Hexo,我使用的是 SFTP 方式。
在 _config.yml 中修改参数,需要填写你的服务器的 IP 地址,用户名,密码等。下图是我的设置,可以作为示例。
因为我使用的是 Apache Web Engine,默认网页资源文件夹是 /var/www/html,所以 remotePath 设置为 /var/www/html 。
验证方式我使用的是 RSA 公钥私钥验证,将公钥复制到服务器上,在 privateKey 项填上本地的私钥文件路径即可。
1 | deploy: |
特别要注意的是,hexo-deployer-sftp 默认的 remotePath 居然是 /,即根目录,我第一次 deploy 时没有注意,结果上传的网站资源把我根目录下的许多文件直接覆盖掉了,我又没有备份,后来不得已重装了云服务器系统。
我在此处遇到一个问题,部署时报错 Error: Cannot parse privateKey: Unsupported key format,原因是服务器不支持新格式的密钥文件,解决方法是删除之前生成的密钥,改用ssh-keygen -m PEM -t rsa命令生成密钥。
PS:在尝试将博客服务器从腾讯云迁移到AWS时,hexo d 报错 Connection Error: All configured authentication methods failed. 初步怀疑是服务器操作系统版本不同导致 sftp 连接错误,但是手动 sftp 又能正常连接,hexo d 却一直报错,困扰了我很久。
我手动查看 /var/log/auth.log,发现 hexo d 时,日志中出现 userauth_pubkey: key type ssh-rsa not in PubkeyAcceptedAlgorithms [preauth\] 的报错,可见需要将 ssh-rsa 添加入 PubkeyAcceptedAlgorithms 中。解决方法如下:
Add this line in /etc/ssh/sshd_config.
1 | PubkeyAcceptedAlgorithms=+ssh-rsa |
And then restart sshd service.
1 | $ sudo systemctl restart sshd |
解决方案参考:openssh - SSH server gives “userauth_pubkey: key type ssh-rsa not in PubkeyAcceptedAlgorithms”
但是目前我仍未弄清楚为何手动 sftp 可正常连接,hexo-deployer-sftp 插件却不行。
3、购买域名
如果你想让别人直接通过域名访问你的网站,可以买一个域名,我是在 阿里云万网 上购买的,一般 .top, .xyz 之类的域名会比较便宜。买完之后可以在阿里云的工作台找到刚买的域名,打开解析设置页面,添加 DNS 记录到你的 github.io 网站或个人云服务器的 IP 地址上。如果不了解 DNS 记录的基础知识,可以查看页面右上角 “如何设置解析?” 的帮助文档。
通过域名访问在国内的服务器需要备案,流程比较复杂,需要实名认证,提交备案资料,然后经历一周以上的审核流程,此处不再赘述。
如果嫌麻烦不想备案的,可以购买境外的云服务器资源,缺点是如果不挂梯子,访问速度会受影响。
4、设置 https 安全链接
如果不为你的网站申请 https 证书,那么用户只能以 http 方式连接到你的网站,http 协议使用明文传输,存在安全隐患。这里,我通过 FreeSSL.cn一个提供免费HTTPS证书申请的网站 提供的 ACME 证书自动化申请与部署工具,来实现网站的 https 证书持久化管理。
(1)在域名解析控制台中添加 DCV 配置信息
输入你的域名后,FreeSSL.cn 网站会提供如下的指示:

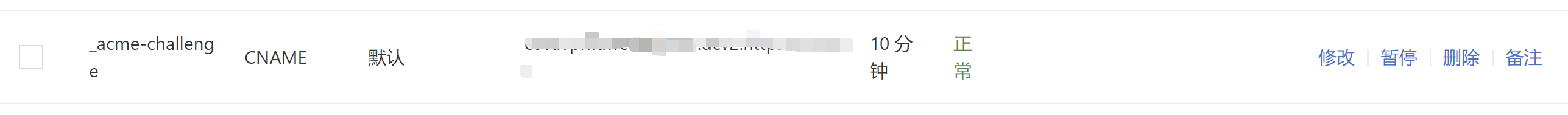
我使用的阿里云提供的域名解析服务,添加的一条 CNAME 记录如下:

添加完之后,点击 “配置完成,立即检测” 即可。
(2)在服务器上运行 acme 部署脚本

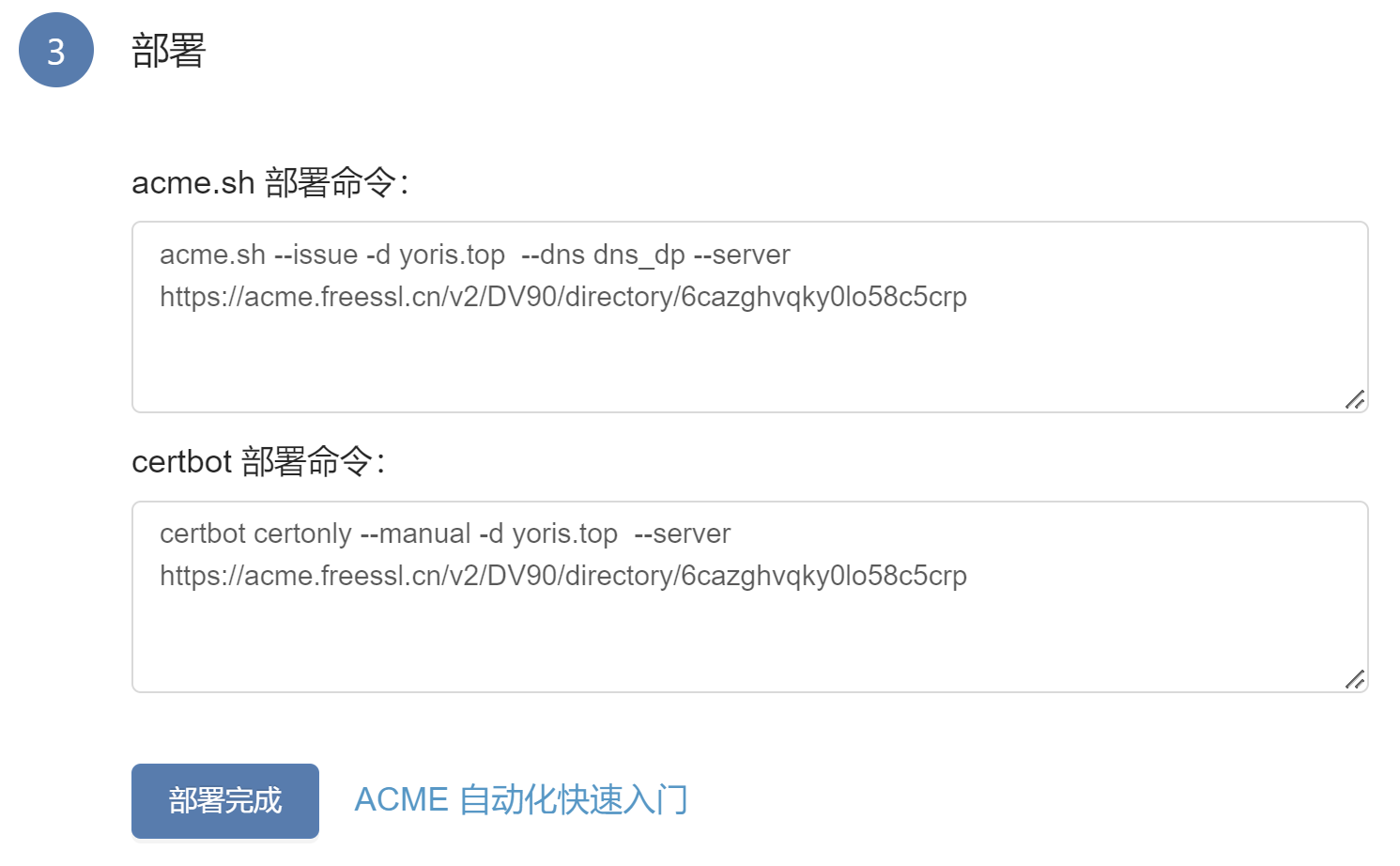
点击 “ACME 自动化快速入门” 查看详细操作说明,最后一步如下:
1 | acme.sh --install-cert -d example.com \ |
要注意的是,每个选项后要填的路径不是证书现在所在的位置(因为这个位置可能随着版本更新发生改变),而是你希望三个证书文件被拷贝到的位置,比如我就把 cert-file, key-file, fullchain-file 三个文件放在了 /etc/apache2/acme-cert/ 的路径下(我用的是 ubuntu 系统,其它系统的 Apache 配置文件可能不在 /etc/apache2/ 下)
(3)在 Apache 配置文件中添加证书文件路径
打开 /etc/apache2/sites-available/default-ssl.conf,修改下面三项:
1 | # A self-signed (snakeoil) certificate can be created by installing |
分别设置 SSLCertificateFile, SSLCertificateKeyFile, SSLCertificateChainFile 3项,具体的值与上一步三个证书文件被拷贝到的位置有关,根据自己的情况自行修改。
sudo a2enmod ssl 打开 SSL 模块;
sudo a2ensite default-ssl.conf 使能刚刚修改的配置文件,此时·default-ssl.conf 文件被链接到了 sites-enabled 文件夹中;
sudo service apache2 restart 重启 apache2;
解决方案参考:Configure Apache With TLS/SSL Certificate on Ubuntu 18 | HostAdvice
5、设置评论系统
我选择的是 Valine 评论系统:介绍 | Valine 一款快速、简洁且高效的无后端评论系统。 以及基于 Valine 之上提供了更强的邮件通知和评论管理功能的 Valine Admin 系统:DesertsP/Valine-Admin: 🔥A simple comment system based on LeanCloud and Valine. (github.com)
详细设置流程请参阅 Valine Admin 配置手册 (deserts.io) 以及 Icarus用户指南 - 用户评论插件 - Icarus (ppoffice.github.io),需要注意的是, LeanCloud 的界面似乎经过了改版,配置手册中部分设置项的描述和实际界面不太对得上。比如 ADMIN_URL 一项,即 “Web主机二级域名(云引擎域名)” ,LeanCloud 似乎不再提供 .avosapps.us 的域名,而是一定需要绑定自己的域名,如下图所示:

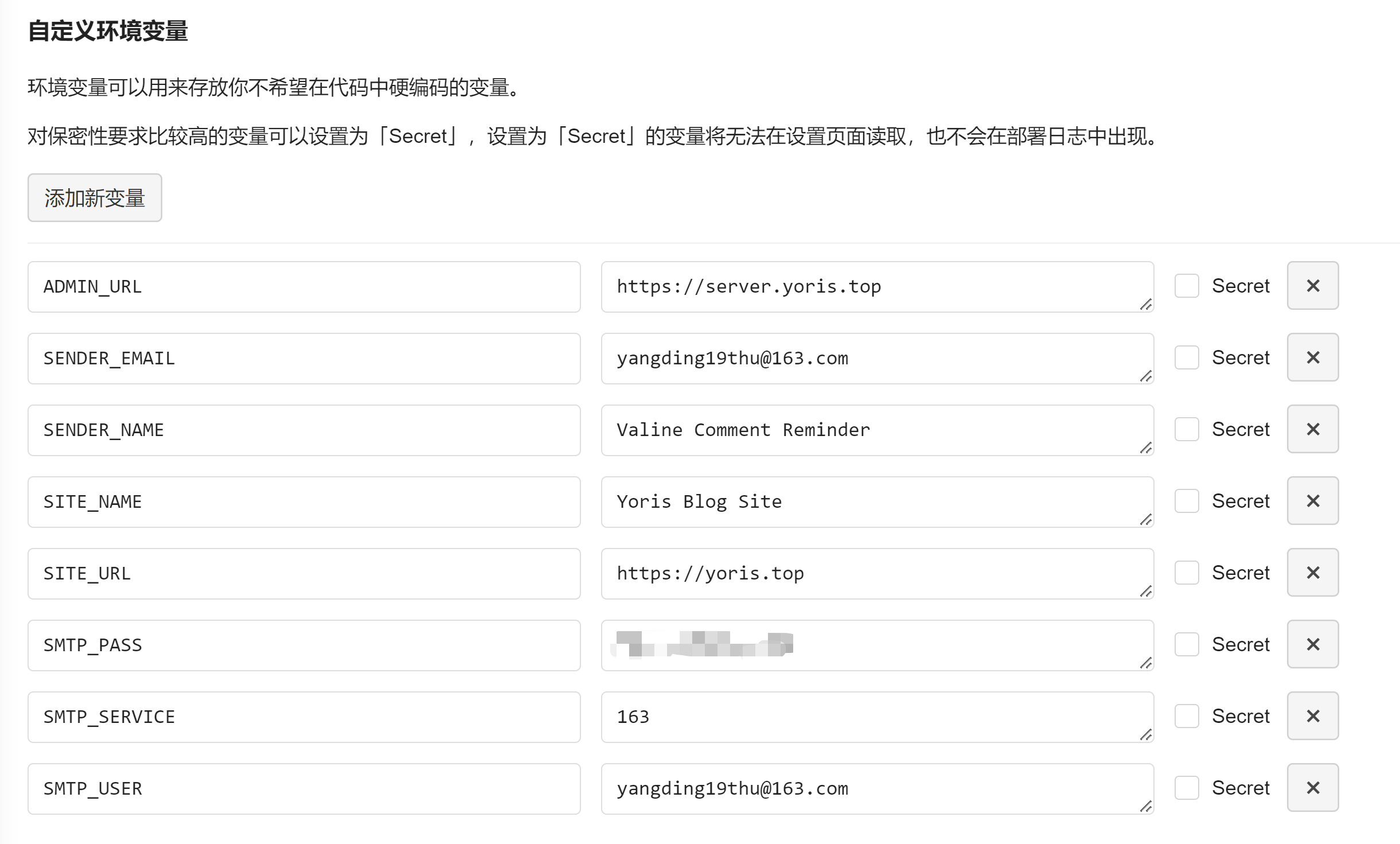
我自己的自定义环境变量设置如下图:

6、使用 typora 编写 blog
博文中使用外部资源的方法可参考 Asset Folders | Hexo 和 hexojs/hexo-renderer-marked: Markdown renderer for Hexo (github.com)。
开启后可以在与 md 文件同名的文件夹中放入图片或动图等资源。
我将 _config.yml 中的 permalink 改成了 permalink: :title/ ,看着更舒服,这样点开不同文章的时候,url栏显示的就是 https://xxx/title/,不会再有很长的日期。
(1)正常显示图片
为了让插入的图片在 typora 和网站上都正常显示,需要如下几个步骤:
首先,在 scaffolds -> post 中添加如下设置。
1 | typora-root-url: ./ |
这样,每次 hexo new XXX 生成的 md 文件中便带有这样的开头,在其中插入图片时,会类似于如下格式:
1 | <img src="/title/xxx.png"/> |
这样既能在 typora 中正常显示,生成 html 博文后又能正常在网页上显示。
如果不设置 typora-root-url,假如勾选了 文件 - 偏好设置 - 图像 - 图像语法偏好 - 优先使用相对路径 ,那么插入的图片会是如下格式:
1 | <img src="title/xxx.png"/> |
如果不勾选,那么会是如下格式:
1 | <img src="D:/.../title/xxx.png"/> |
两种格式生成html博文后都无法正常显示。
(2)在网站上显示数学公式
用 $ 或者 $$ 在 typora 中编写的公式无法在网页中正常显示,此时需要在 icarus 主题中打开公式支持,参见:Icarus用户指南 - 其他插件 - Icarus (ppoffice.github.io),我选择使用其中的 MathJax。 但是似乎公式的显示需要不少时间加载,速度不快。
某些主题不支持如 icarus 的内置公式插件开关,需要另寻方法。
